在微信小程序开发中,有时候我们需要禁止页面的横向滑动,以提供更好的用户体验或满足特定的交互需求。本文将介绍几种在微信小程序中关闭横向滑动的方法。
方法一:设置页面配置
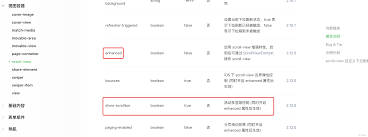
要在整个小程序页面中禁止横向滑动,可以在小程序的页面配置文件中设置`disablescroll`属性为`true`。这种方法会禁用页面在ios设备上的横向滚动。
```json
{
"pages": ["pages/index/index"],
"window": {
"disablescroll": true
}
}
```
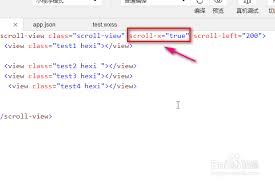
然而,需要注意的是,这个设置只对页面级别的滚动有效,对于`scroll-view`组件内部的滚动无效。如果需要在滚动组件内禁用滚动,可以在`scroll-view`组件的属性中设置`scroll-x`为`false`。
```xml
```
方法二:使用css样式
对于特定的元素或组件,可以通过css样式来禁止横向滚动。例如,我们可以为某个元素设置`overflow-x: hidden;`来隐藏其横向滚动条,并禁止其横向滚动。
```css
.no-horizontal-scroll {
overflow-x: hidden;
}
```
然后在wxml文件中为该元素添加这个类名:
```xml
```
方法三:使用javascript监听并阻止滑动事件
对于更复杂的情况,例如需要在特定条件下禁止横向滑动,可以使用javascript监听滑动事件并阻止其默认行为。通过`wx.createselectorquery()`获取页面元素的引用,然后为其添加事件监听器。
```javascript
page({
onload: function() {
var query = wx.createselectorquery().select(⁄'your-element-id⁄').boundingclientrect();
query.exec(function(res) {
var scrollleft = 0;
res[0].node.addeventlistener(⁄'touchmove⁄', function(e) {
// 根据手指的位置和移动方向判断是否需要阻止滚动
if (e.touches[0].clientx > res[0].width / 2) {
e.stoppropagation();
} else {
// 如果需要,也可以在这里处理横向滚动
}
});
});
}
});
```
在上面的代码中,我们为特定元素添加了一个`touchmove`事件监听器,并根据手指的位置来决定是否阻止滚动事件的传播。
方法四:使用catchtouchmove属性
在微信小程序中,`catchtouchmove`是一个常用的事件处理属性,它可以阻止触摸事件的冒泡,从而避免触发滚动。例如,在弹窗的遮罩层上添加`catchtouchmove="true"`,可以阻止用户在弹窗显示时滚动页面。
```xml
```
总结
在微信小程序中关闭横向滑动有多种方法,可以根据具体需求选择适合的方法。无论是通过设置页面配置、使用css样式、还是通过javascript监听并阻止滑动事件,都可以有效地控制页面的滚动行为,从而提供更好的用户体验。




